The Development
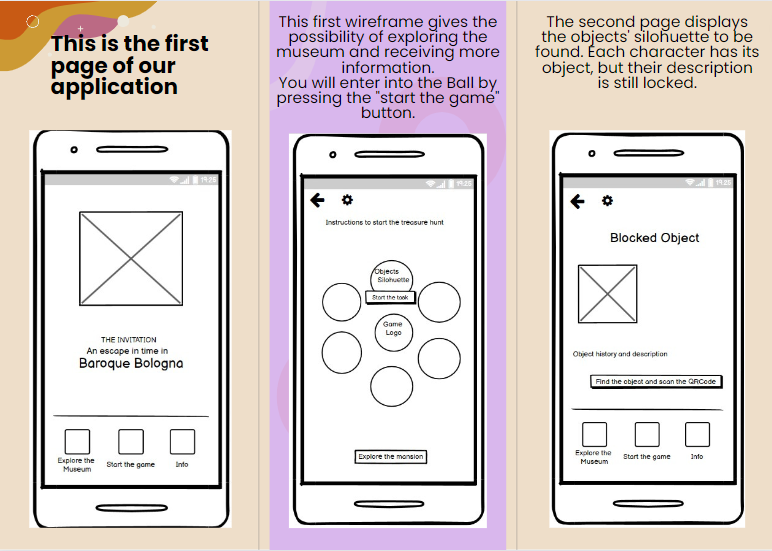
Following are the concept of the app interface:
Experience walkthrough
When a visitor enters the museum, they receive an invitation (an actual physical and personalized invitation with a QR code) to
start the experience.
The game begins by scanning the QR code and, therefore, with the installation of our game app, The Invitation. After the installation, the user enters an interface that presents a set of tasks: these tasks are mainly enigmas, hinting at a specific object present at the exhibition, and each one of them is related to a mysterious portrait, appearing on the sidebar of the interface. After guessing correctly and scanning the object’s corresponding QR Code, the character’s portrait is unlocked.

Each character can retrieve information about the historical time.
In this section, the game allows the possibility of choosing which character’s story to explore: each choice will grant the player the possibility to live a different experience, interact with different realities of the Baroque times, and learn more about specific topics and knowledge area of that era.
An example of a locked character’s portrait
Each route has three possible endings: the “good ending” (the best possible outcome), the bad ending (the worst possible outcome), and a secret ending: only by playing it is possible to discover this secret hidden path! The next step for the player is creating their own avatar, by choosing their physical features, pronouns, accessories, name, and
profession. Once the user has finalized their character, the narrator and host, Count Ovidio Bargellini, welcomes the player, introducing the masquerade and the characters.

An example of how we imagined the interaction within the story (image taken from The Arcana)
Utilised tools
We have adopted several tools in order to finalize our project. Balsamiq Cloud is a user interface design tool for creating
wireframes: we adopted it to sketch our concept idea with all the different steps of the website interface. Twine is an open-source tool for telling interactive and nonlinear stories: the benefit of this tool is that it develops different possible paths (if something happens go to this, else go to that). The power of Twine is that of giving interaction and we adopted it as a way of gamifying our educational scope: the user reads a passage and makes a choice about how the story will go on. We choose to build our characters through the engine’s MetaHuman Creator. It helped us to develop our 3D characters saving time, thanks to the effective and easy GUI Graphical User Interface. In order to edit the final look of our characters by making them more cartoon-like, we used Prequel, a photo editing app that gives pictures a retro look. Canva is one of the most known graphic design platforms, the drag and drop interface allows the customization of thousands of templates. We adopted Canva to build our character cards and also to summarize the Balsamiq Cloud wireframes and add notes.
We developed our website through Wix: a web-based website builder that includes web hosting and design services. The text display was finalized through Notion: an active flexible tool that acts as a writing repository and much more.
Inspiration
The Arcana

Moster Prom